How to become a local TLS certificate authority
Prologue
This guide will show you how to create your own local certificate authority and how to create and sign certificates with it.
You can use this for local web development, or for anything that requires a self-signed certificate.
For external websites that are available through the internet I recommend using Let’s Encrypt which is free.
Prerequisites
Before you can start you need to fulfill following conditions to make this guide work:
- Have a Linux system with openssl installed.
- Be administrator or have root privileges on the systems you want to install the certificate on.
- Know basic linux commands and have a rough understanding of how CA certificates work.
Creating the certificate authority
Generating the CA key file
At this point we need to give our certificate authority a name.
I decided to name it "DigitalCA".
We create a folder to put our CA files in:
sudo mkdir -p /opt/CA/
Change the directory to the newly created folder:
cd /opt/CA/
Then we create our certificate key file:
openssl genrsa -des3 -out DigitalCA.key 2048
You will be prompted to enter a password.
Do not skip this step, the password will be used everytime you sign a certificate.
Generating the root certificate file
openssl req -x509 -new -nodes -key DigitalCA.key -sha256 -days 1825 -out DigitalCA.pem
During the creation you will be asked to enter the password you entered earlier.
When asked for the Common Name I suggest you enter something you will recognize, such as DigitalCA in this case.
At this point you're done, make sure to remember the password and backup these files safely.
Creating a certificate for a local website
First we define a folder to put our files in.
In this case I chose "/opt/DigitalWeb", as the DNS name will be digitalweb.domain.lan
sudo mkdir -p /opt/DigitalWeb
Then we navigate into our folder.
cd /opt/DigitalWeb
We create the key file for our DigitalWeb website:
openssl genrsa -out digitalweb.domain.lan.key 2048
Next we create the CSR file which we need later to sign it with our CA.
openssl req -new -key digitalweb.domain.lan.key -out digitalweb.domain.lan.csr
You will be asked a lot of questions. Make sure when it asks for Common Name to enter the server FQDN. In this case: digitalweb.domain.lan
We create a new file named: digitalweb.domain.lan.ext
Paste in following text and adjust it to your needs.
You can add more DNS names at the bottom.
authorityKeyIdentifier=keyid,issuer basicConstraints=CA:FALSE keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment subjectAltName = @alt_names [alt_names] DNS.1 = digitalweb.domain.lan
Save the file and create the certificate with following command:
openssl x509 -req -in digitalweb.domain.lan.csr -CA /opt/CA/DigitalCA.pem -CAkey /opt/CA/DigitalCA.key -CAcreateserial -out digitalweb.domain.lan.crt -days 825 -sha256 -extfile digitalweb.domain.lan.ext
After entering the password your CA you will have following files:
- /opt/DigitalWeb/digitalweb.domain.lan.crt
- /opt/DigitalWeb/digitalweb.domain.lan.ext
- /opt/DigitalWeb/digitalweb.domain.lan.csr
- /opt/DigitalWeb/digitalweb.domain.lan.key
Using the crt and key file you can now use it within any webserver and run the page with that certificate.
Keep in mind, for that certificate to be valid, the device needs to have the CA installed.
In the next step we will import our certificate to a Windows computer, this works on phones, tablets and also on linux.
Importing the CA certificate on Windows
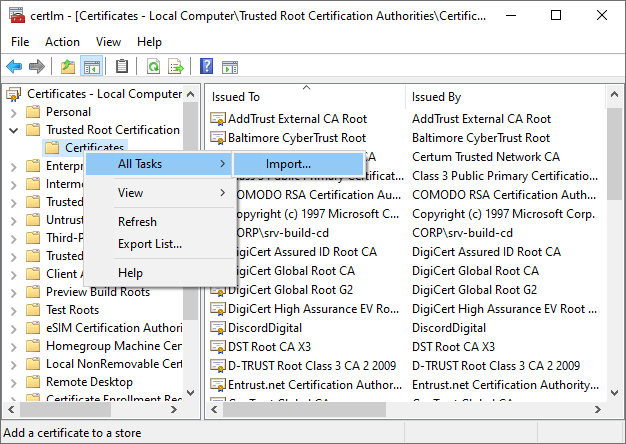
We open our settings for "computer certificates", we can do that by searching it on Windows.
Then we right click "Trusted Root Certification Authorities" and go to "All Tasks" and "Import".
The window you're looking for looks like this:
In this case we import the file DigitalCA.pem
After it has been imported, it will work out of the box on all browsers except Firefox.
For Firefox follow the next step in this guide.
Configuring Firefox to allow certificate authorities from the computer
In the URL bar of Firefox we type in:
about:config
We will be prompted with a security warning, we confirm it with "Accept the risk and continue".
Then we search on top of the page for: "enterprise_root", we can set the option to True by double clicking it.
Firefox will now check against any certificate authorities you imported on your operating system.